ANNOUNCEMENT (September 25, 2025): No new websites will be created on the Site Builder platform, and no new enhancements will be made to the platform, until February 2026. Requests can still be submitted and approved during this time, but the production of new sites will be put on hold until February. If resources are available, the Web Team may produce requested sites earlier, however Site Owners should not depend on this and should expect to receive their website after the pause has been lifted. Sites requested before September 24, 2025 will be provided to Site Owners as scheduled. We appreciate your understanding and cooperation. For more information, please contact [email protected].

Welcome to the
GSD Site Builder
The GSD Site Builder is a WordPress platform that allows GSD faculty, staff, and student groups to create beautiful websites quickly, at low cost, and without needing a background in web development. Site administrators can create their own layouts using Gutenberg, a drag-and-drop editor that has been customized exclusively for the GSD. This site serves as your guide to the platform.
If you have questions about using GSD Site Builder, please contact [email protected].
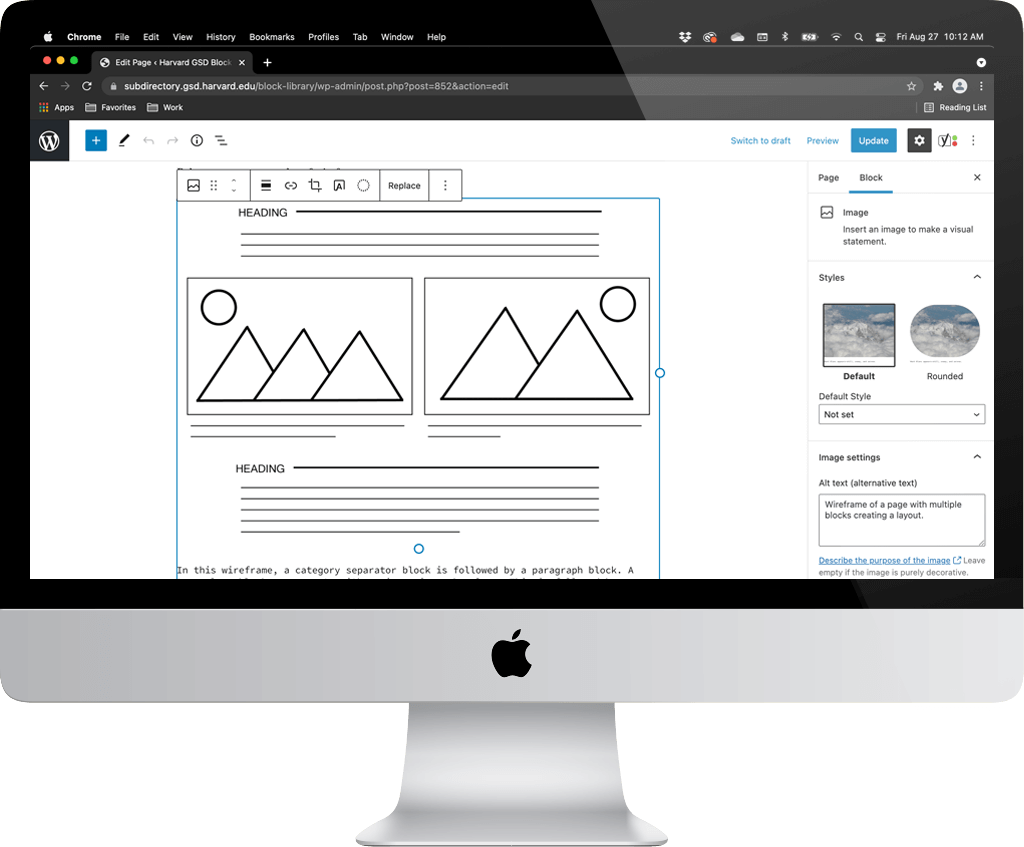
WordPress Drag & Drop Editor
Built in WordPress, you’ll have a robust platform to easily create and edit the pages on your site.
Typography & Design Options
Choose from dozens of preset typography bundles and color palettes, or create your own!
Websites Supported by Harvard GSD
This platform is the only site builder managed by Harvard’s Graduate School of Design.
Set Up & Hosting Through the GSD
Site Set Up
When your site is approved, GSD’s internal team will get your site set up on a server and provide you with access to your CMS.
Hosting
Your site will be hosted on a secure server that our web team has access to, so your site will be monitored for downtime and security issues.
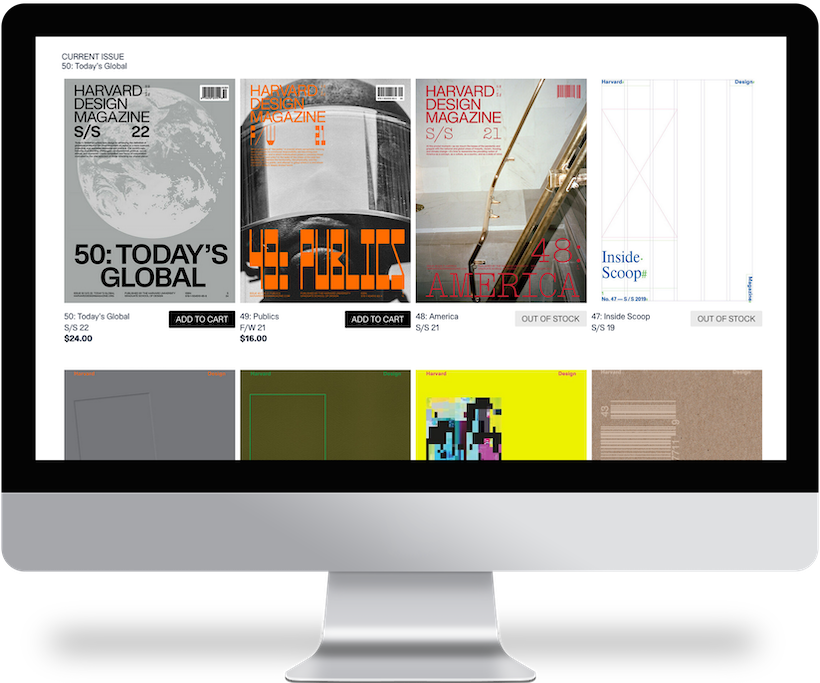
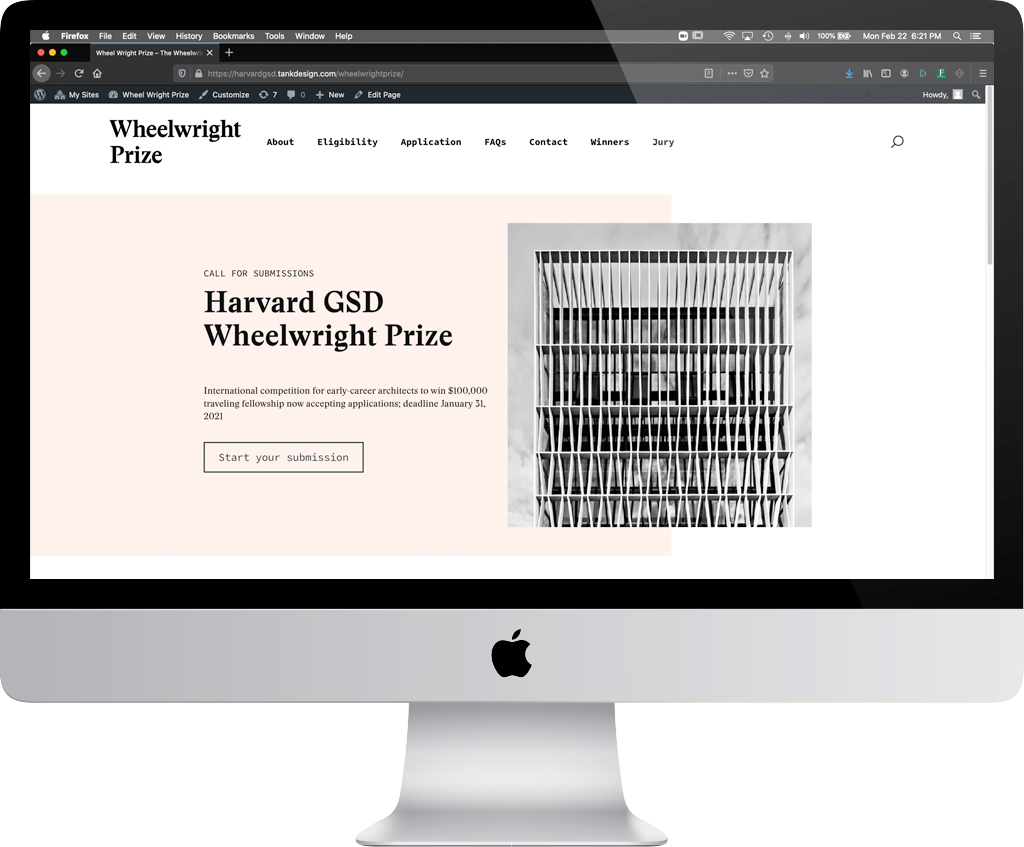
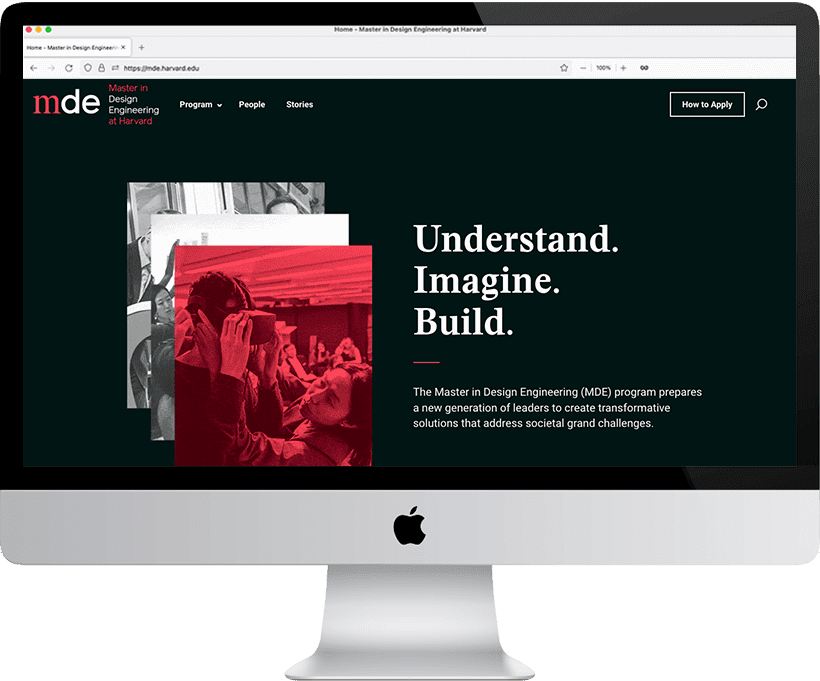
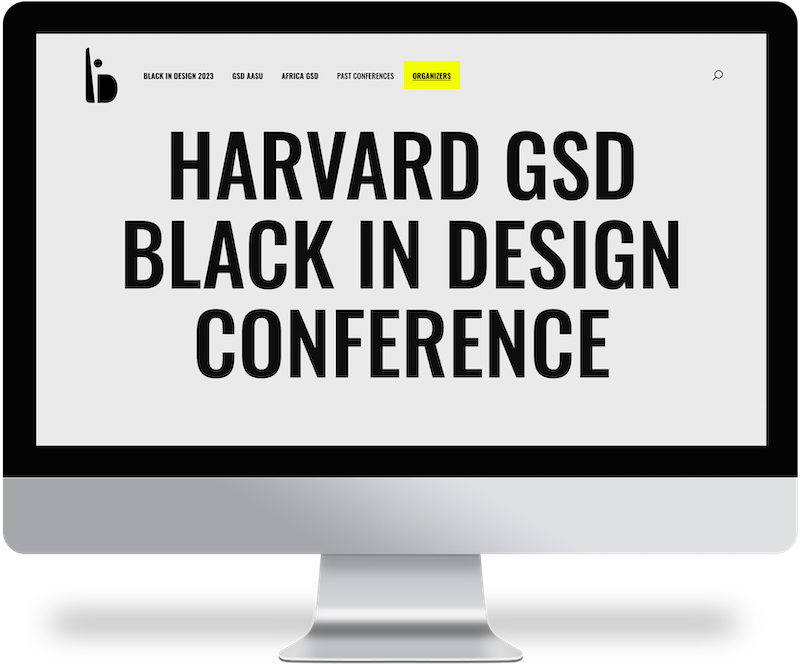
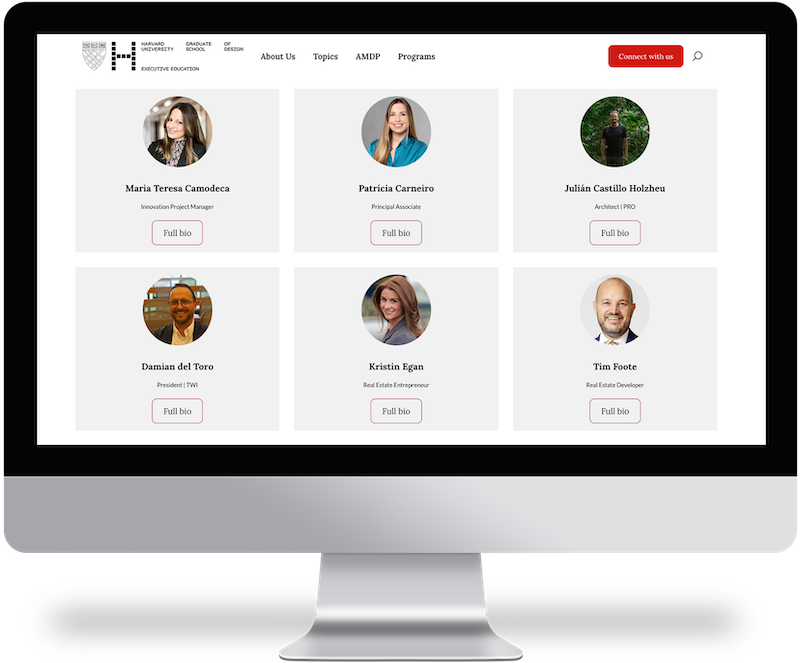
Example Sites
Need examples of this platform at work? The site you are currently on has been built using the platform. As the platform grows, we will add more sites to this portfolio, so check back soon for more examples.
If you’d like your site to be featured in this section, please contact [email protected]. We are seeking submissions from sites that use this system to create unique and user-friendly layouts. Regrettably, we cannot feature all websites that use this platform.