Headings
Headings allow editors to present their content in an organized way. Headings help users, search engines, and screenreaders scan sections of the page to find content quickly.
System ref: Heading
3.0 Text
- 3.1 Headings
- 3.2 Body Copy
- 3.3 Button
- 3.4 Quotation
Heading Samples
This is an H1
This is an H2
This is an H3
This is an H4
This is an H5
This is an H6
Understanding Headings
To add a heading on your page, insert a heading block. Headings will help break up the content and provide a subheading structure.

- Keep headings short (2-5 words) so visitors can scan them quickly.
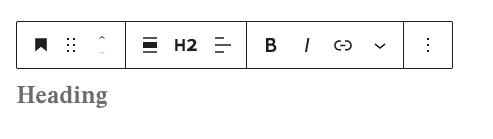
- Assign the appropriate heading tag. Within the block toolbar you can change the heading tag (H2, H3, H4, etc). For usability and accessibility reasons, these tags should be applied in a hierarchical manner, not because of their size, font, etc. Review HUIT guidelines on heading tags before using headings on your page.
- Use only one H1 on the page.
- Avoid adding formatting to your heading. Headings are intended to help guide visitors to the content they are interested in. When italics, bold, and other formatting is added to them, they become harder to scan.
