Breadcrumbs
Breadcrumbs are a global option that can be added to any site. Breadcrumbs are located below the site header and display the page the user is on in the context of its navigational hierarchy. They give the user a sense of place and allow users to easily navigate to parent pages.
System ref: Global Options / Breadcrumbs
Global Options
- Color
- Typography
- Header
- Footer
- Breadcrumbs
- Blog
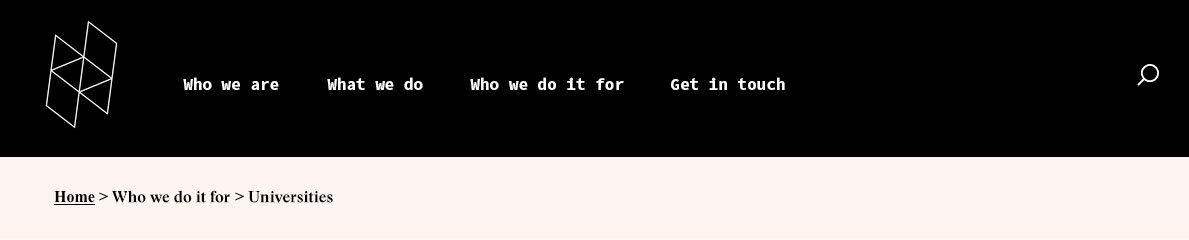
Breadcrumb Sample

Breadcrumb settings
To view the breadcrumb settings, log into WordPress and click on Global Options in the left-hand menu. Then click into the Breadcrumbs tab. To save your settings, click the Update button in the top right of your screen.

Breadcrumbs are optional, however they serve a useful function and can assist with the site’s accessibility. If you choose to turn on breadcrumbs, they will automatically populate on all pages except for the Homepage.
Setting Options:
- Show Breadcrumbs: Toggle breadcrumbs on or off.
- Breadcrumb Width: This adjusts how far to the left your breadcrumb will appear on the page. It is recommended that you keep this set to default, so the breadcrumb aligns with the rest of the content on the page.
- Color Options: Click on Select Color and use the color selector tool or enter a hex code into the field. When choosing the color palette, consider the colors used on the rest of the site and make sure that your color choices meet AA accessibility standards.
