Columns
Column blocks allow editors to control the layout of the page. There are a variety of column options available, including 2-column and 3-column layouts at various widths. Blocks can be placed within columns to create the desired layout.
System ref: COLUMNS
2.0 Layout/Organization
- 2.1 Columns
- 2.2 Accordions
- 2.3 Tabs
- 2.4 Separators
Column Samples
Column 1
Column 2
Column 3
Column 1
Column 2
Column 1
Column 2
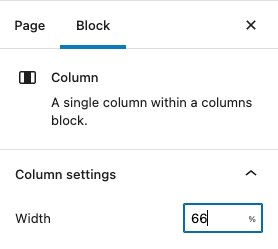
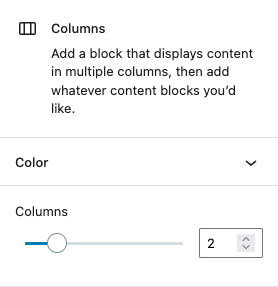
Column Settings
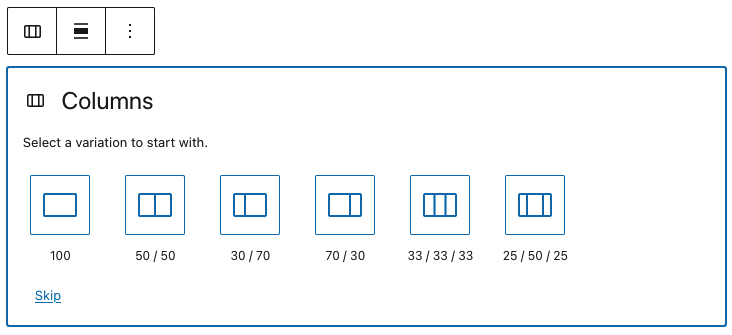
When you add the Columns block to your page, you will be shown a set of layout options with preset column widths. You can select one of these layouts or skip this step to set your own column widths.

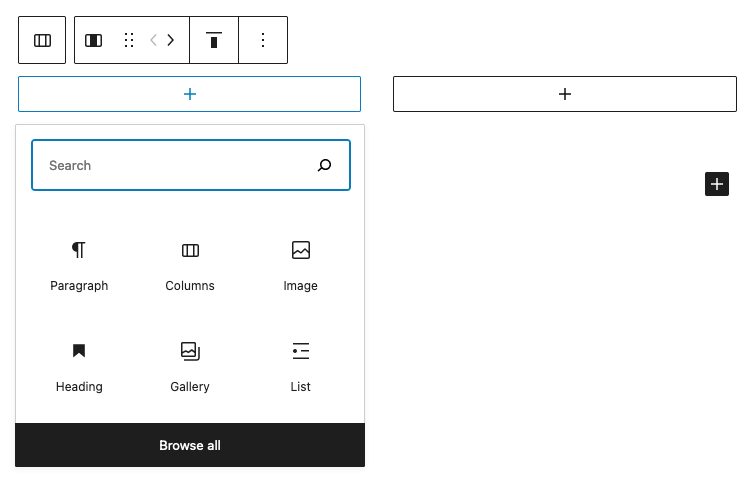
Once the Columns block has been added, click the plus symbol to add content blocks into each column. You can add as many blocks as you’d like. Blocks will work the same way as they do outside of columns.

At any time, editors can adjust the column widths by clicking into a column and opening the Block Settings tab. If you want to adjust the number of columns, click into the Columns block and open the Block Settings tab.