Footer
The footer sits on the bottom of every page of your site. It contains copyright information, a back to top link, the GSD shield, links, navigation and a form block. The footer background color and text color may be defined within the global options.
System ref: GLOBAL OPTIONS / FOOTER
Global Options
Footer Sample

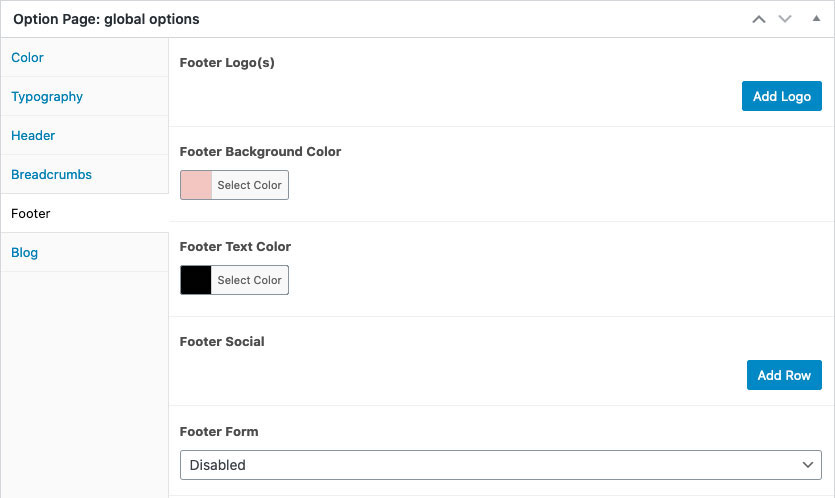
Footer settings
Your site’s footer is consistent across all pages. By default, your footer will include the GSD shield, links to Harvard’s digital accessibility and privacy policies, copyright information, and the text “President and Fellows of Harvard College.” These cannot be edited. You can customize the colors and add additional links as needed.

To view the footer settings, log into WordPress and click on Global Options in the left-hand menu. Then click into the Footer tab. To save your selection, click the Update button in the top right of your screen.
Setting Options
- Footer Logo: If applicable, upload the logo that you want to appear in your footer. The GSD shield cannot be removed, so this footer logo will be in addition to the shield.
- Background and Text Colors: Click on Select Color. Use the color selector tool or enter a hex code into the field. When choosing the color palette, consider the colors used on the rest of the site and make sure that your color choices meet AA accessibility standards.
- Footer Social: To add a social media link to your footer, click the Add Row button. You will then be asked to choose from a dropdown of social media platforms and enter your profile’s URL.
- Footer Form: If you would like to add a form to your footer, select Gravity Form or Embed, depending on whether you are building a form through the site or embedding it from an external platform. You will need to build the forms before adding them to the footer. If your form is longer than 2-3 fields, then consider putting it on a page rather than in the footer.
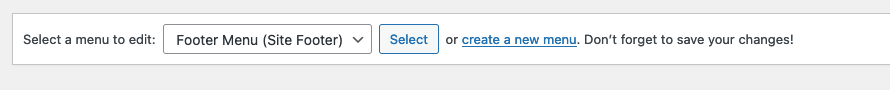
Adding Links
To add other links to the footer, go to Appearance in the WordPress menu. Then click into the Menu tab. Select Footer Menu or Sub Site Footer Menu from the dropdown at the top of the screen. Add your menu items, then click the Save Menu button.

- Footer Menu: Adding a link to the Footer Menu will place the link underneath the GSD shield in your footer. You cannot remove or edit the existing links: Report Copyright Infringement, Report Security Issue, Trademark Notice.
- Sub Site Footer Menu: Adding a link to the Sub Site Footer Menu will place the link in the right-hand column of the footer. You cannot remove or edit the existing links: Accessibility, Digital Accessibility, Privacy Statement.
