GSD Image Collage
The GSD Image Collage allows editors to partially overlay an image on top of another image. The overlay image can be placed over any of the four corners of the main image, and the size can be adjusted as needed. Use a transparent png for a strong graphic effect.
System ref: GSD Image Collage
GSD Image Collage Samples


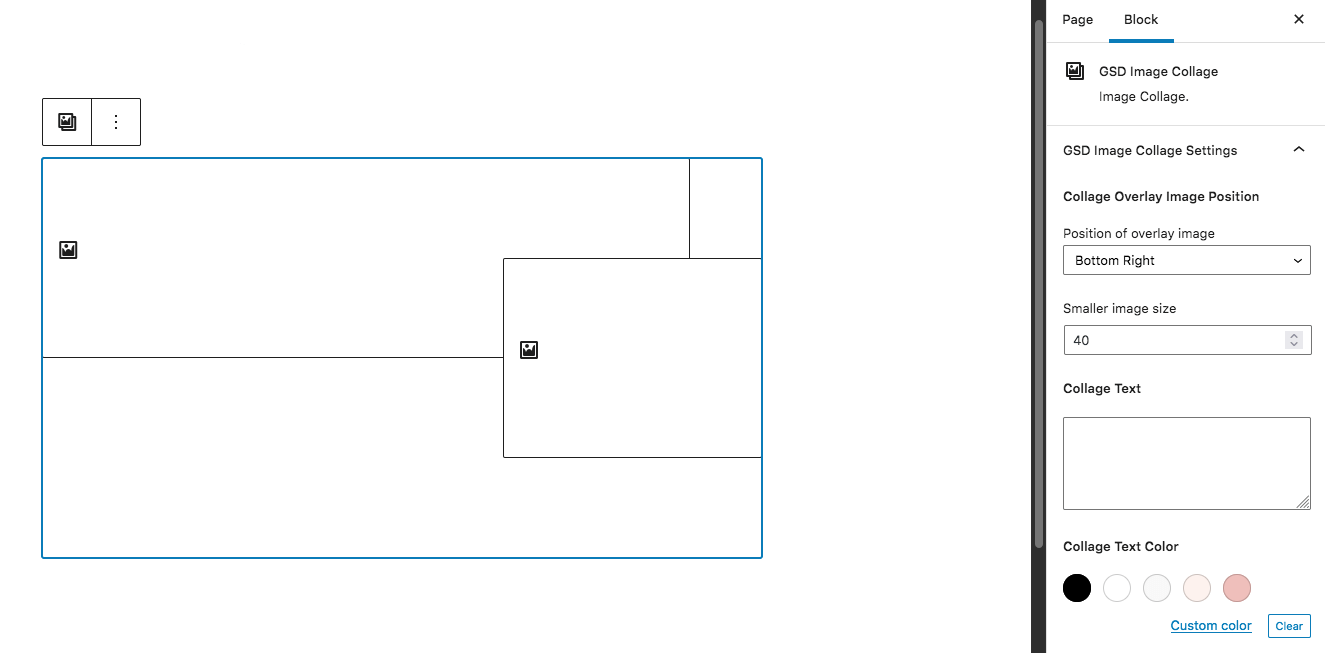
GSD Image Collage Settings
Once you have added the GSD Image Collage block to your page, you set both images and adjust a few settings to get your desired layout.

Setting Options
- Image Fields: Two image fields will be shown in the block editor. When you click into each field, you will be taken to the Media Library to select your image. The overlay image will appear in the bottom right corner by default. This is the image that you will be able to move around.
- Position of Overlay Image: Use this dropdown to select the position of the overlay image. You can choose from Bottom Right, Bottom Left, Top Right, and Top Left.
- Smaller Image Size: In this field, you can set the size of the overlay image. This field is the percentage of the original image size.
- Collage Text: This is an optional field. It allows you to set text in the collage. The text will appear directly across from the overlay image (horizontally).
- Collage Text Color: You can also customize the text color in the collage. When choosing the color, consider what is used on the rest of the site and make sure that your color choices meet AA accessibility standards.