Body Copy
The Paragraph block is intended for the body copy on your page. It has been designed for consistency and legibility, and can be styled in a variety of ways.
System ref: Paragraph
3.0 Text
- 3.1 Headings
- 3.2 Body Copy
- 3.3 Button
- 3.4 Quotation
Paragraph Sample
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean eros massa, consectetur in commodo ac, mattis quis nisl. Nunc sit amet elit justo. Pellentesque in ullamcorper lectus. Aenean eros magna, eleifend id ipsum non, feugiat vestibulum neque. Nunc vestibulum sapien ac nulla rutrum gravida. Sed sed neque non lorem blandit ultrices vestibulum id nunc. Aliquam venenatis non dolor vel tristique. Ut quis leo placerat, cursus nulla vitae, pretium ipsum. Proin at lobortis enim, eu suscipit purus. Etiam commodo ante quis risus lacinia rhoncus. Integer feugiat tellus non sapien sodales semper.
Understanding paragraph blocks

Paragraph text can be bold, italic, and strikethrough. These are adjusted in the block toolbar.
You can also change the alignment of your body copy. This is adjusted in the block toolbar:
This example is left-aligned.
This example is center-aligned.
This example is right-aligned.
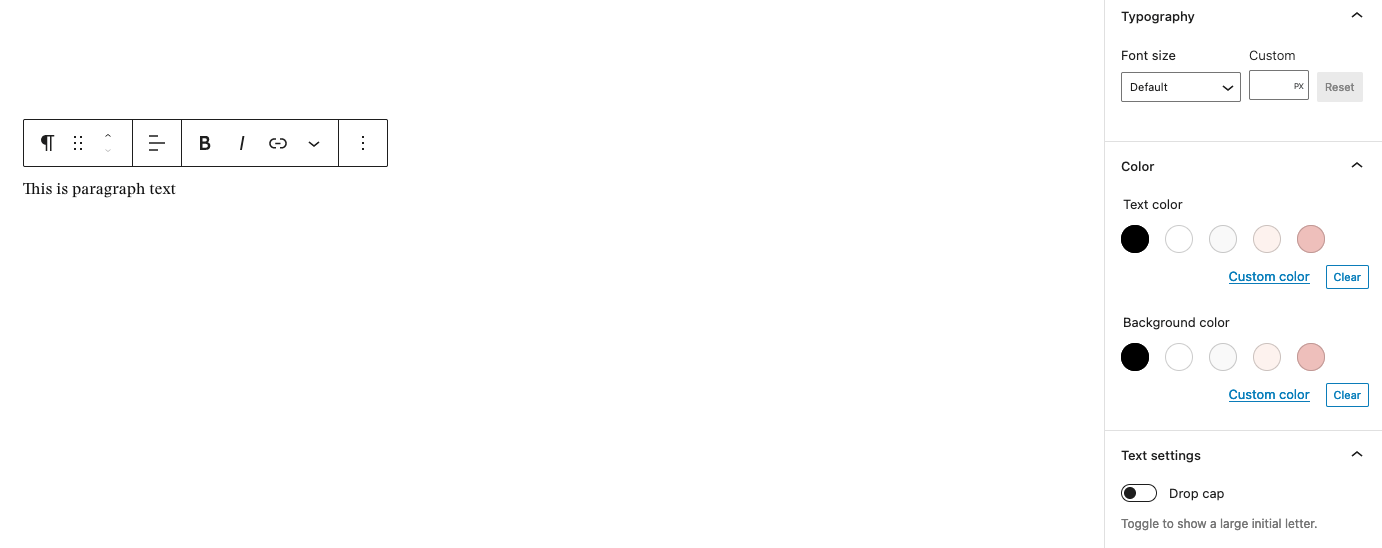
You can change the color of your paragraph text. This setting is found in the Block Settings tab on the right side. Use this sparingly since it will break the standard styles found throughout your site. When choosing the color, consider the colors used on the rest of the site and make sure that your color choice meets AA accessibility standards.
You can change the size of your paragraph text. Use this sparingly since it will break the standard styles found throughout your site.
Fonts for the Paragraph block are set at a global level. For more information on changing the paragraph font, view the Typography page.
Links can be added (as shown in the paragraph above) through the block toolbar.
An optional drop cap is available for your body copy. This is located in the Block Settings tab on the right side. Drop caps tend to reduce a user’s ability to easily scan content, so avoid using drop caps too often on a page. Typically they are used for the first paragraph only. If you use drop caps, use them consistently throughout all pages so visitors become comfortable with them.
