Separators
Separators are organizational blocks that allow editors to visually break up sections of content. There are two separator blocks available: Separator and Category Separator. They are comprised of a horizontal line, with and without a category title.
System ref: Separator, category separator
2.0 Layout/Organization
- 2.1 Columns
- 2.2 Accordions
- 2.3 Tabs
- 2.4 Separators
Separator Samples
The horizontal line above was created using the Separator block. It can be used to break up sections of content that don’t have specific titles. In this example, the block is set to the default style and has been center-aligned.
The dotted line above was also created using the Separator block. In this example, the block is set to the dot style and has been center-aligned. The color has been set to black.
The horizontal line above was created using the Separator block. In this example, the block is set to to wide-aligned.
Category separator example
The horizontal line and title shown above can be recreated using the Category Separator block. In this example, the block has been set to default width alignment. In the example below, the block has been set to wide width alignment.
Separator settings
There are a few settings that you can adjust on the separator blocks. These can be found in the block toolbar and the Block Settings tab.
Separator Setting Options:

- Styles: Choose from default and dots. This is found in the Block Settings tab.
- Color: This sets the color for the separator. When choosing a color, consider the colors used on the rest of the site and make sure that your color choice meets AA accessibility standards.
- Alignment: In your block toolbar, you can change the alignment of your separator to center aligned, wide width, and full width.
Category Separator Setting Options:

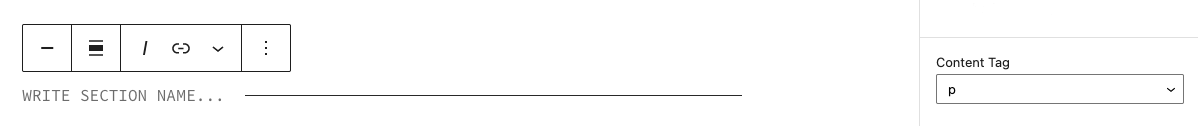
- Write Section Name: Edit the text for this block by clicking here. Keep the section name short.
- Content Tag: This field is found in the Block Settings on the right-hand side. Here, you can change the content tag from paragraph to a heading. This selection will not change the style, it will just add the appropriate heading or paragraph tag to the code.
- Alignment: In the block toolbar, you can adjust the alignment so the separator is displayed at different widths on the screen.
