Media and Text
The Media and Text block presents an image in a single container with text. This allows editors to quickly and easily pair text and images without having to build layout from scratch. Text and background color settings are available within the block. Media and text blocks can be presented in either left or right orientation.
System ref: Media & Text
Media and Text Samples

Media & Text Example 1
In this example, the image is left-aligned and a pink background has been added.
Media & Text Example 2
In this example, the image is right-aligned and no background color has been added.

Media and text settings
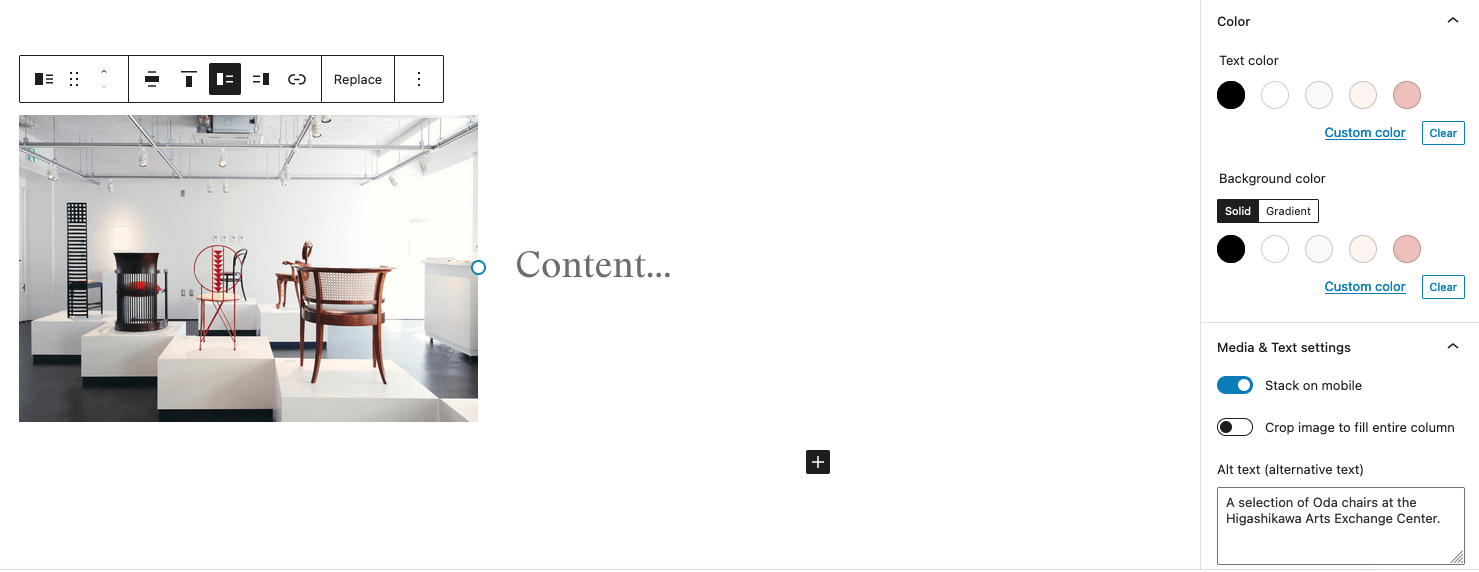
Once you’ve added the Media and Text block, you’ll be able to adjust settings within the block toolbar, block editor, and Block Settings tab.

Setting options:
- Media Area: Upload your image or select one from the Media Library.
- Alignment: In the block toolbar, you can adjust the alignment of the image in relation to the text. There are options for left and right alignment, as well as vertical alignment and width.
- Content: Add the content for your block here. All the standard text formatting options are available, including alignment, italics, bold, and links.
- Color: In the Block Settings tab on the right side, you can adjust the background color and text color for the content area. When choosing the colors, consider what is already used on the rest of the site and make sure that your color choices meets AA accessibility standards.
- Stack on Mobile: In the Block Settings tab, you can choose whether or not the image and text will stack on mobile. It is recommended that you keep this turned on. If it is turned off, the image and text will sit side-by-side on mobile.
- Crop Image to Fill Entire Column: Your image may not fit nicely into the width of the column. If that is the case, you can turn this option on and it will crop the image to fit. This setting is found in the Block Settings tab on the right side.
- Alt Text: Include descriptive alt text for your image to meet AA accessibility standards. This is found in the Block Settings tab on the right side.
