Title & Favicon
An overview on how to add a title and favicon to your site.
WordPress User Guide
Overview
The website title and favicon are two elements that play an important role in establishing your site’s identity, however they are often overlooked by site editors.
The site title is the official name for the site. It is important that this reflect what your site is about or what group or person the site represents. The title should be short (2-4 words) and should be easily understood by visitors. By default, site titles appear within a page title, which can be found at the top of a browser tab, in search engine results, and as part of social media preview links.
The favicon is a small image associated with a website. It is included within the browser tab and bookmark bar, so users can scan all their open tabs or bookmarks to easily find the one they are looking for.

Site Title Settings
To add a title to your website:
- Log into WordPress
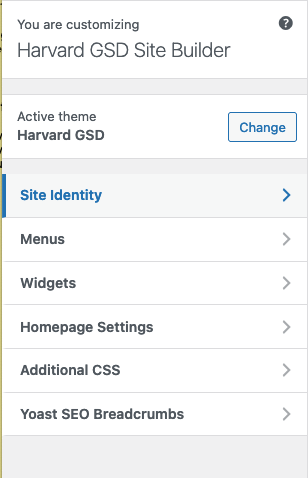
- In the WordPress Navigation, click on Appearance and then Customize.
- A pane will open with several customization options. Choose Site Identity.
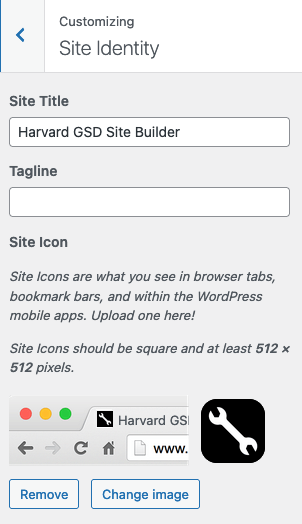
- Fill in the field called Site Builder.
- Publish.


Favicon Settings
The favicon field is located in the same area as the site title. The favicon should be a square image, at least 512px x 512px. It is recommended that you upload a .png file for your favicon.
