Layout & Organization
Some blocks allow you to customize layouts for your page content.
System ref: Layout & Organization
2.0 Layout/Organization
Overview
Gutenberg gives you the flexibility to create unique page layouts that effectively present your content. The blocks within this category are specifically designed to give you control over your layout, so your page doesn’t feel cluttered or disorganized. These blocks, in combination with media blocks, text blocks, and global settings, give site editors a multitude of styles for their sites.
The Column, Accordion, and Tab blocks work as containers that can house other blocks. Once these blocks have been added to your site, you can add any other block within them. You can also add different layout blocks inside each other.
Planning a Layout
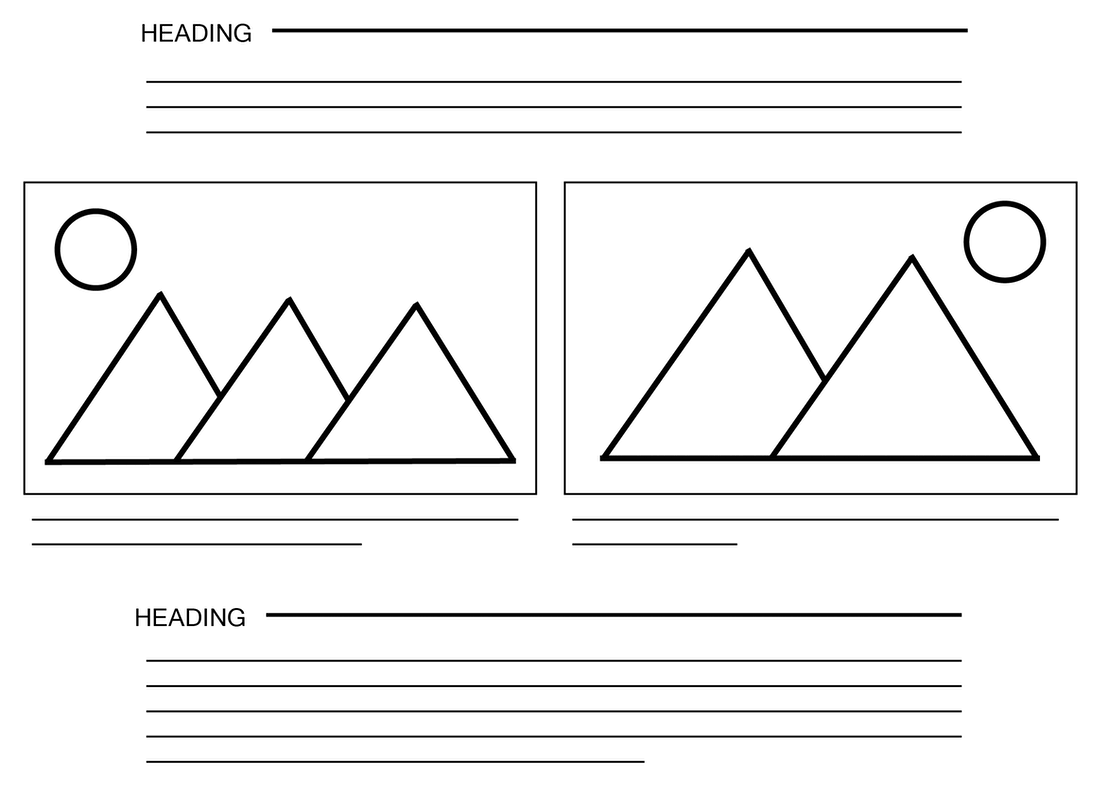
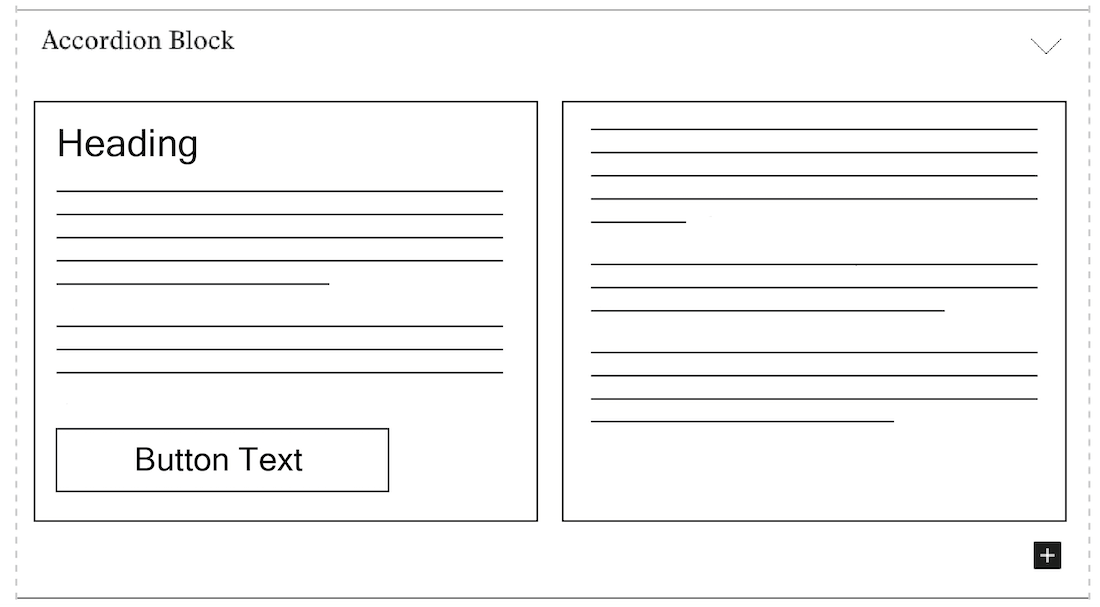
When planning a page layout, consider drawing your layout on a piece of paper first. You can use simple boxes, shapes and lines to represent the components on the page. This is known as wireframing and is a common planning process for websites. Once you have your layout drawn out, you can then use blocks to build it in your page.
Below are some examples of wireframes: