Image with Caption
The Image with Caption block includes an image and descriptive caption. Options are available for left, right, top, and bottom orientation. Images can be presented in both portrait and landscape orientation.
System ref: Image with caption
Image with Caption Samples

Image with Caption Example
In this example, the image is aligned to the left and the content is centered vertically. The optional button has been included.

Column 1 Image Example
In this example, the image is positioned to the top, and the text is vertically aligned to the top. The block is set in a two-column block to achieve the overall result.

Column 2 Image Example
In this example, the image is positioned on the bottom, and the text is vertically aligned to the top. The block is set in a two-column block to achieve the overall result.
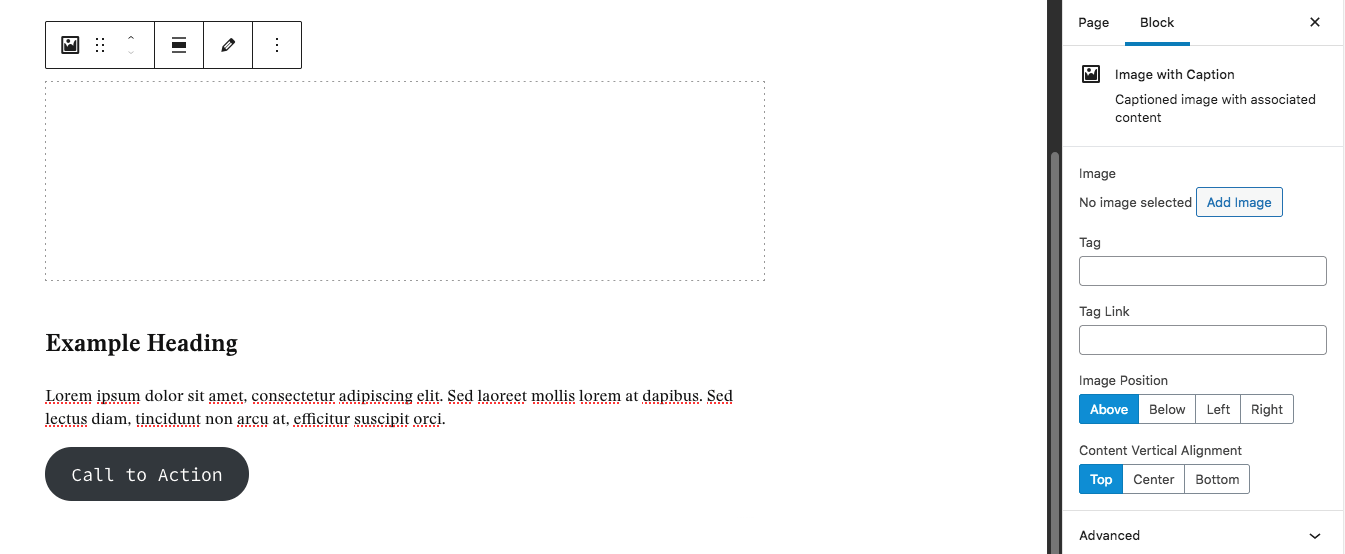
Image with caption Settings

When you add the Image with Caption block, it will appear in your editor and additional settings will appear in the Block Settings tab on the right-hand side.
Setting options:
- Image: Add the image on the right-hand side under the Block Settings tab. Click the Add Image button to upload an image or go to the media library.
- Tag: This text will appear along the left vertical edge of the image. Because it is vertically-oriented, it will be harder to read, so the tag should only consist of 1-3 words.
- Tag Link: If you would like your tag to link somewhere, add the URL to this field.
- Image Position: Select the position of the image in relation to the heading, content, and button. This is located in the Block Settings tab on the right-hand side.
- Content Vertical Alignment: Alignment options for the heading, content, and button. This is located in the Block Settings tab on the right-hand side.
- Heading: Add the image’s heading here. This should be short (ideally 2-5 words).
- Content: The main content for the caption. Try to keep this to 2-4 sentences. If more information is needed, consider using the optional button to send users to a page with more details.
- Button (optional): Double-click the field to add the text for the button and add a link using the button’s toolbar. Leave the button field empty if you do not want it to appear.
