Blog
Your site includes settings that control the design of your blog/news index. The blog is an optional part of your site, so it is there if you need it and can be used at any time.
System ref: Global Options / BLOG
Global Options
Blog Settings

Index settings
To view the blog settings, log into WordPress and click on Global Options in the left-hand menu. Then click into the Blog tab. To save your settings, click the Update button in the top right of your screen.

When you adjust these settings, they will apply to all pages related to the blog, including the index and all archive pages (including Category, Tag, and Author pages, as well as search results). They will also affect the display of the Recent Posts block.
Setting Options:
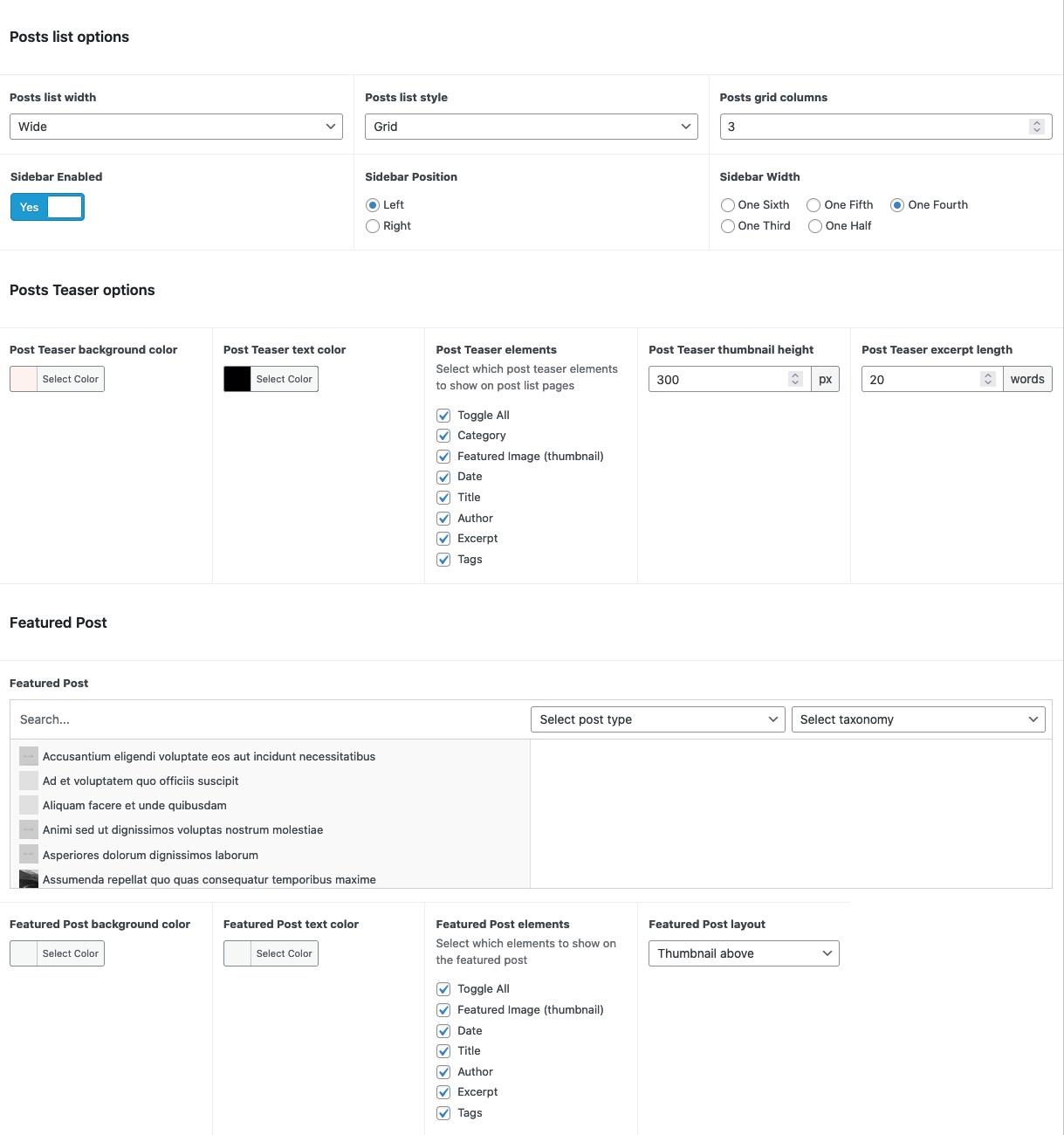
Posts List Options:
- Posts List Width: This adjusts the width of the index page. Select from a default width, a wide width, or a full width layout.
- Posts List Style: Choose between a List or Grid layout for the post teasers.
- Posts Grid Columns: If the Grid layout has been selected, choose between two to six columns for the grid.
- Sidebar Enabled: Enable this to display widgets next to the blog index. You can read more about widgets on the Menus & Widgets page of the user guide.
- Sidebar Position: Choose whether to display the sidebar to the left or right of the articles.
- Sidebar Width: This adjusts the width of the sidebar, relative to the set width of the blog page.
Post Teaser Options:
- Post Teaser Background Color: This sets the background color for the post teasers. You can choose from the color palette options or set a custom color. When choosing the color palette, consider the colors used on the rest of the site and make sure that your color choices meet AA accessibility standards.
- Post Teaser Text Color: Here you can set the text color for the post teasers. Once again, you can choose from the chosen color library or set a custom color.
- Post Teaser Elements: Choose what parts of the post teaser to display, including the thumbnail (featured image), date, title, author, excerpt, and tags.
- Post Teaser Thumbnail Height: If the thumbnail is set to be displayed, choose the height (300px by default)
- Post Teaser Excerpt Length: If the excerpt is set to be displayed, this is the number of words in the excerpt to be limited to. If the post has a manual excerpt then it will show the entire excerpt regardless of this field.
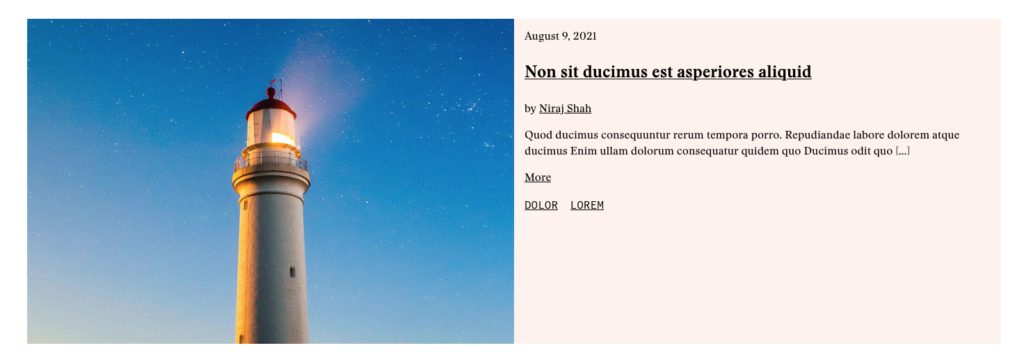
Featured Post:
When set, the featured post is displayed prominently at the top of the blog post listing. Featured posts can be set for the main blog listing, as well as for the category and tag archives (by editing the specific term) and the author pages (by editing the specific user). The display options in this section affect all featured posts used on the site.

- Featured Post: Allows the user to choose what post to feature on the main blog listing.
- Background and Text Color: Similar to the post teaser settings, allows the user to choose the background and text color for the featured post, either by selecting from the color library or setting a custom color. If these options are not set they will inherit the post teaser color settings.
- Featured Post Elements: Similar to the post teaser settings, choose what parts of the post teaser to display, including the thumbnail (featured image), date, title, author, excerpt, and tags.
- Featured post layout: If the thumbnail is set to be displayed, you may choose if it appears above, below, or to the left or right of the content.
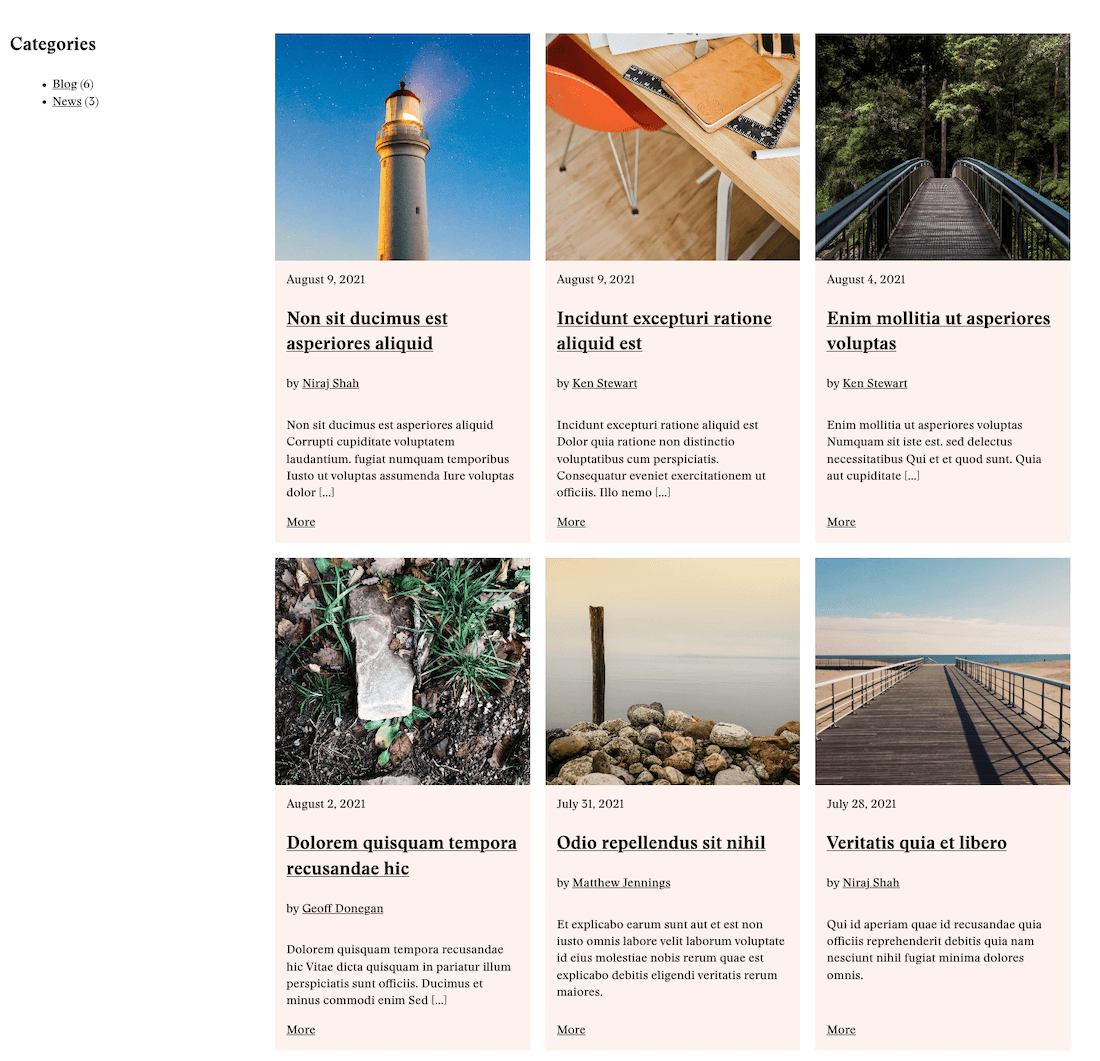
Blog Example
View the blog index on this site to experience the functionality of the blog index. The settings used on this site’s blog index are:
- Post List Width: Wide
- Post Style: Grid
- Post Grid Columns: 3
- Enable Sidebar: On
- Sidebar Position: Left
- Sidebar Width: One fourth
- Post Teaser Elements: Remove category and tags
- Post Teaser Thumbnail Height: 300
- Post Teaser Excerpt Length: 20 words
- Featured Post Layout: Thumbnail Left
- Sidebar Widgets: Categories
