Color
A variety of pre-designed color palettes are available within the system. Selecting one of these palettes will bring a consistent application of color throughout your site, affecting all pages and components. You may also select custom colors on many components. These should be used if you have specific color needs that are not met by the pre-designed color palettes.
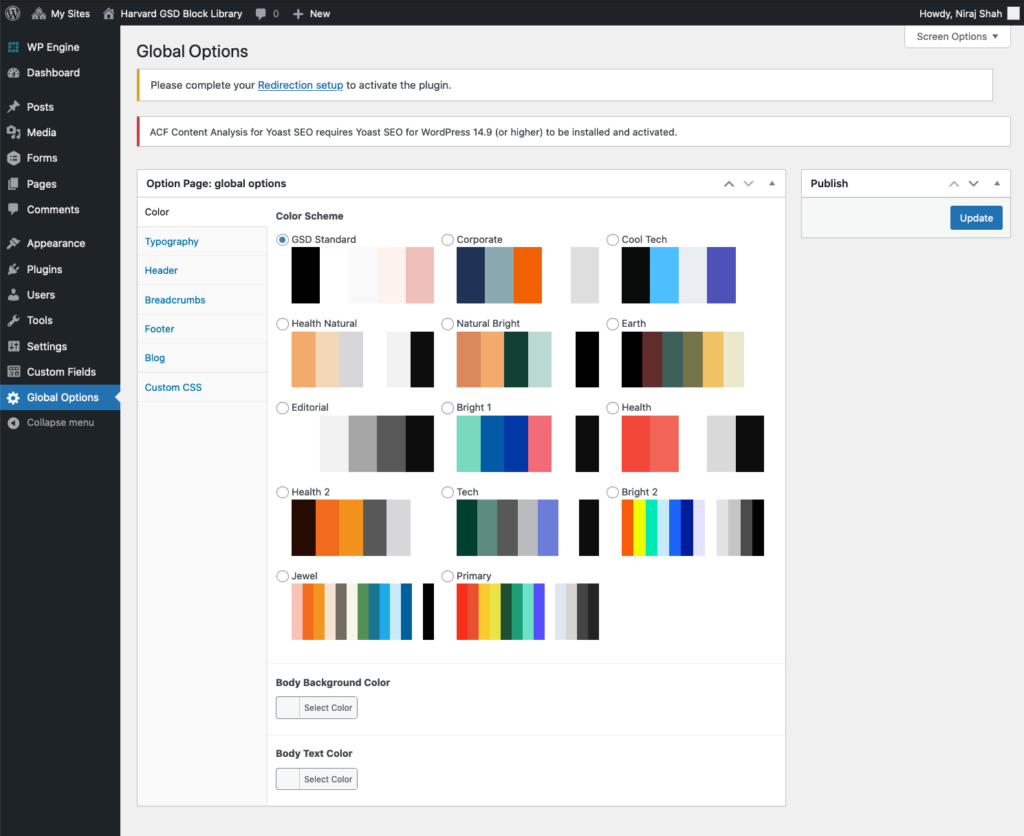
Location: GLOBAL OPTIONS / COLOR
Global Options
Color Settings
Global Settings
Your site’s color palette is an important part of its overall design aesthetic. The color palettes included in this system enable you to choose a look and feel that meets your needs, while also adhering to color contrast standards for accessibility.

To view the menu of color palettes, log into WordPress and click on Global Options in the left-hand menu. To save your selection, click the Update button in the top right of your screen.
Component color Settings
In some cases you may want to change the colors within a block. Some blocks will allow you to adjust specific colors, however this should be done sparingly and with accessibility standards in mind.



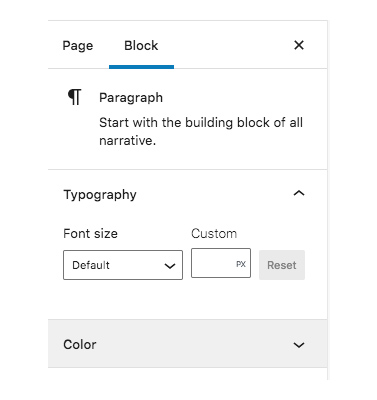
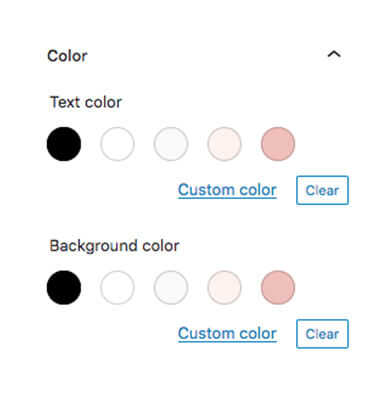
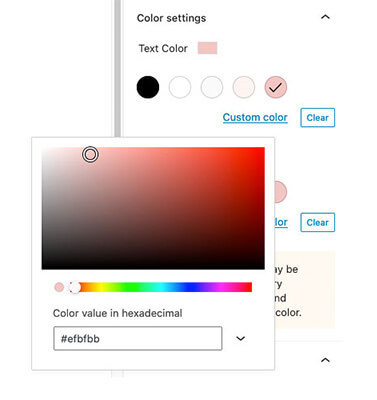
To access the color controls for a block, log into the WordPress editor for the page you want to update, and click into the block you wish to edit. Click into the Block Settings on the right-hand side of your screen. If you are able to adjust colors in the block, you will see a Color tab within the settings. The color options shown to you are pulled from your site’s color palette. To select a custom color, click on the Custom Color link. Not all blocks will allow you to adjust the color settings.
Want your site to adhere to GSD branding?
If you’d like your site to look similar to the GSD’s, then select the color palette GSD Standard in combination with the typography palette Stanley + Office Code Pro.
