Caption
No Image
The Caption No Image block provides a structured layout for content that does not have an image. Editors can choose to add an optional “eyebrow” and link to the content.
System ref: caption no image
Caption No Image Sample
This is an eyebrow.
Caption No Image Title
This block presents text-only content in a structured layout that is slightly more complex than standard paragraph text. Consider using this block for content that needs to stand out on the page.
An optional link is available.caption No Image Settings

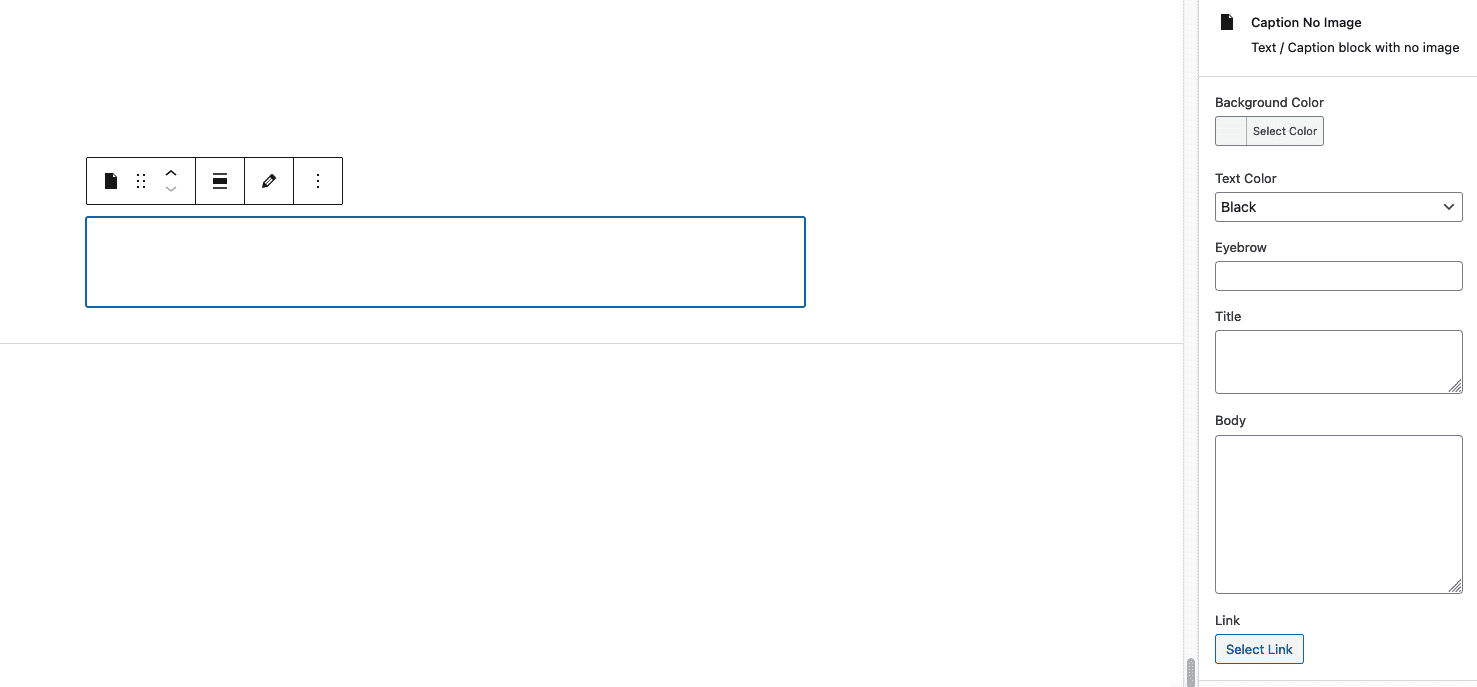
When you add the Caption No Image block, it will appear as a blank block in your editor, and settings will appear in the Block Settings tab on the right-hand side.
Setting options:
- Background Color: With this setting you can adjust the background color for the content area. When choosing the colors, consider what is already used on the rest of the site and make sure that your color choices meets AA accessibility standards.
- Text Color: This setting allows you to choose from either black or white text. When choosing the colors, consider what has been selected for your background color and make sure that your color contrast choices meets AA accessibility standards.
- Eyebrow: Eyebrow text is a descriptive keyword or phrase that is located above the main title. This is an optional setting and is typically used as a label (category, theme, etc) to help users understand the context of what they are about to read.
- Title: Add a brief headline to this field.
- Body: The main content for the block. If more information is needed, consider using the optional link setting to send users to a page with more details.
- Link: If you would like your block to link somewhere, add the URL and link text to this field. Leave the link field empty if you do not want it to appear.
